Some features of the Oracle APEX Tree are not customizable in the Attributes section, and to customize them you must use JS code in the " JavaScript Initialization Code " section, so in this post I will explain how to enable Multiselected feature of Oracle APEX tree.
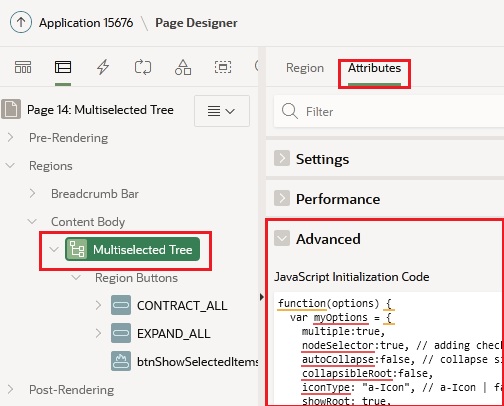
For do that just add below JS code to “JavaScript Initialization Code” section of your Tree:
function(options) {
var myOptions = {
multiple:true,
nodeSelector:true, // adding checkbox|radio according to `multiple`: true|false
autoCollapse:false, // collapse siblings
collapsibleRoot:false,
iconType: "a-Icon", // a-Icon | fa
showRoot: true,
doubleClick: "toggle", // false | toggle | activate
navigation: false, // `click` causes activation, unless `doubleClick`:"activate"
useLinks: true, // nodes with links are rendered as anchor elements and can be navigated to, on activation
tooltip: {
show: { delay: 1000, effect: "show", duration: 500 },
content: function (callback, node) {
return (!node? null : node.tooltip);
}
},
expansionStateChange: function(event, node) {
console.log( $(node));
},
selectionChange: function(event) { console.log('selectionChange'); },
activateNode: function(event, node) { },
deactivate: function(event, node) { },
contextMenu: {
items:[
{ type:"action", label: "Action 1", action: function() { alert("Action 1"); } },
{ type:"action", label: "Action 2", action: function() { alert("Action 2"); } }
]
},
}
const retOptions = {...options, ...myOptions}
return retOptions;
}
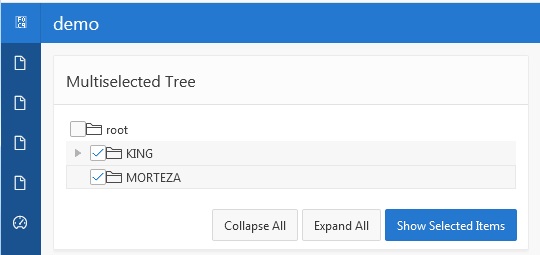
Now if you run the page, you can see the Multiselected feature is enabled.
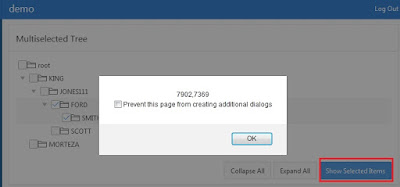
And now to get selected nodes, do following steps:
1- Set “Static ID” of the Tree to “my_tree”.
2- Add a button of type “Defined by Dynamic Action” and set its “Static ID” attribute to “btnShowSelectedItems”.
3- Add below JS code to “Function and Global Variable Declaration” section of your page.
$("#btnShowSelectedItems").click(function() {
var selectedNodes = apex.jQuery('#my_tree_tree').treeView("getSelectedNodes");
if (selectedNodes.length>0) {
alert(selectedNodes.map(node=>node.id).toString());
}
else {
alert('Please select at least one item!');
}
});
I hope you enjoyed reading this blog post.
References:
https://docs.oracle.com/en/database/oracle/application-express/20.1/aexjs/treeView.html
https://docs.oracle.com/en/database/oracle/application-express/20.1/aexjs/treeNodeAdapter.html







Hello! Nice post regarding APEX Tree. I wanted to ask you regarding the last 2 lines from your JS Initialization Code:
ReplyDeleteconst retOptions = {...options, ...myOptions}
return retOptions;
What is the correlation between options and myOptions? How does the content of Object retOptions look like? Because you work on myOptions and i was expecting in the end smth like:
options.someTreeWidgetProperty = myOptions;
return options;
Thanks for the solution it is very useful, just a further query about how we can populate or set checked selection from the database. I used to bring all colon delimited id's into an item and then populate from there to checkboxes within the tree, how can we do that in apex 20.1
ReplyDeleteHi, Using your solution I am able to get checkbox and do multi select the nodes and store in a apex item. But if I want re-load the page and values back to tree view , what need to be done. I mean if I store it in window.localstorage and on page load want to set the selection on tree with them.
ReplyDelete